瀏覽器中用來顯示網頁的部分,稱為Viewport,使用者就是透過viewport的區域來瀏覽網頁。在電腦上可調整瀏覽器的視窗小來改變viewport,在手機上viewport則相當於整個螢幕(扣掉上方的網址列等),無法任意縮放。
通常如果希望網頁能依照各設備之大小來調整網頁大小,可加入以下程式碼:<meta name="viewport" content="width= device-width, initial-scale=1.0">
initial-scale顯示網頁的縮放比例可設為0~10.0之間的數值,數值小於1時表示將網頁縮小顯示;數值大於1則是放大。
想在電腦上測試手機瀏覽網頁效果,可使用開發者工具。

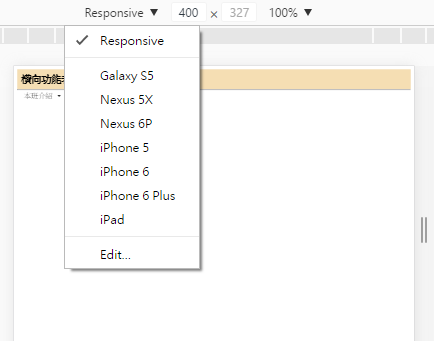
可依照手持設備設定或是直接更改長寬來看顯示結果。
@media(max-width: 600px){
body{ font-size: 16px }
}
當瀏覽器寬度小於600px時,將body裡的字型調成16px。
使用此種方法就可以訂定很多種規格,並分別設定各種規格所要呈現網頁的方式。
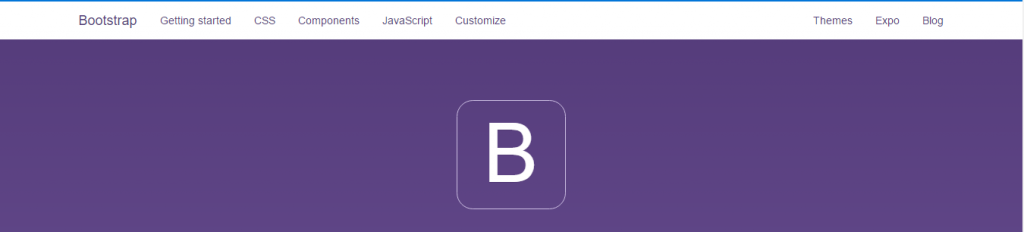
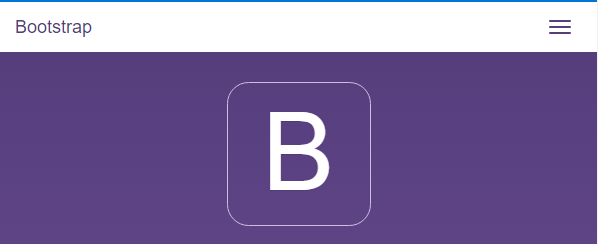
Bootstrap是一套建構於jQuery之上的網頁設計框架。它可以快速完成RWD手機網頁。
為了方便製作RWD網頁,Bootstrap已定義好一套CSS樣式,只要利用其中預先定義好的類別,即可建立基本的RWD網頁版面。
Bootstrap CSS是採用格狀系統來規劃版面。它將畫面依寬度評分為12等分。再利用這12等分來劃分版面。<div class="col-xs-2 col-md-3">
當瀏覽器尺寸在XS時,div會佔12等分的2分;當瀏覽器尺寸在M時,div會佔12等分的3分。
Bootstrap在類別名稱中版面寬度等級如下:
| 縮寫 | 每一格的寬度 | 容器寬度 | 適用畫面寬度 |
|---|---|---|---|
| xs | 依手機畫面寬度調整 | 手機畫面寬度 | < 768px |
| sm | ~62px | 750px | >= 768px |
| md | ~81px | 970px | >=992px |
| lg | ~97px | 1170px | >=1200px |
<div class="table-responsive">
<table class="table table-hover">
...
</table>
</div>


<div id="myCarousel" class="carousel slide" data-ride="carousel" data-interval="3000">
...
</div>
https://www.bootstrapzero.com/
https://bootswatch.com/
https://startbootstrap.com/
http://www.layoutit.com/build
https://www.boottheme.com/app/
http://www.bootply.com/
